Jan 22
Expanding Graystone Eye’s Digital Ecosystem: A Multi-Brand, Multi-Site Strategy Built for Growth
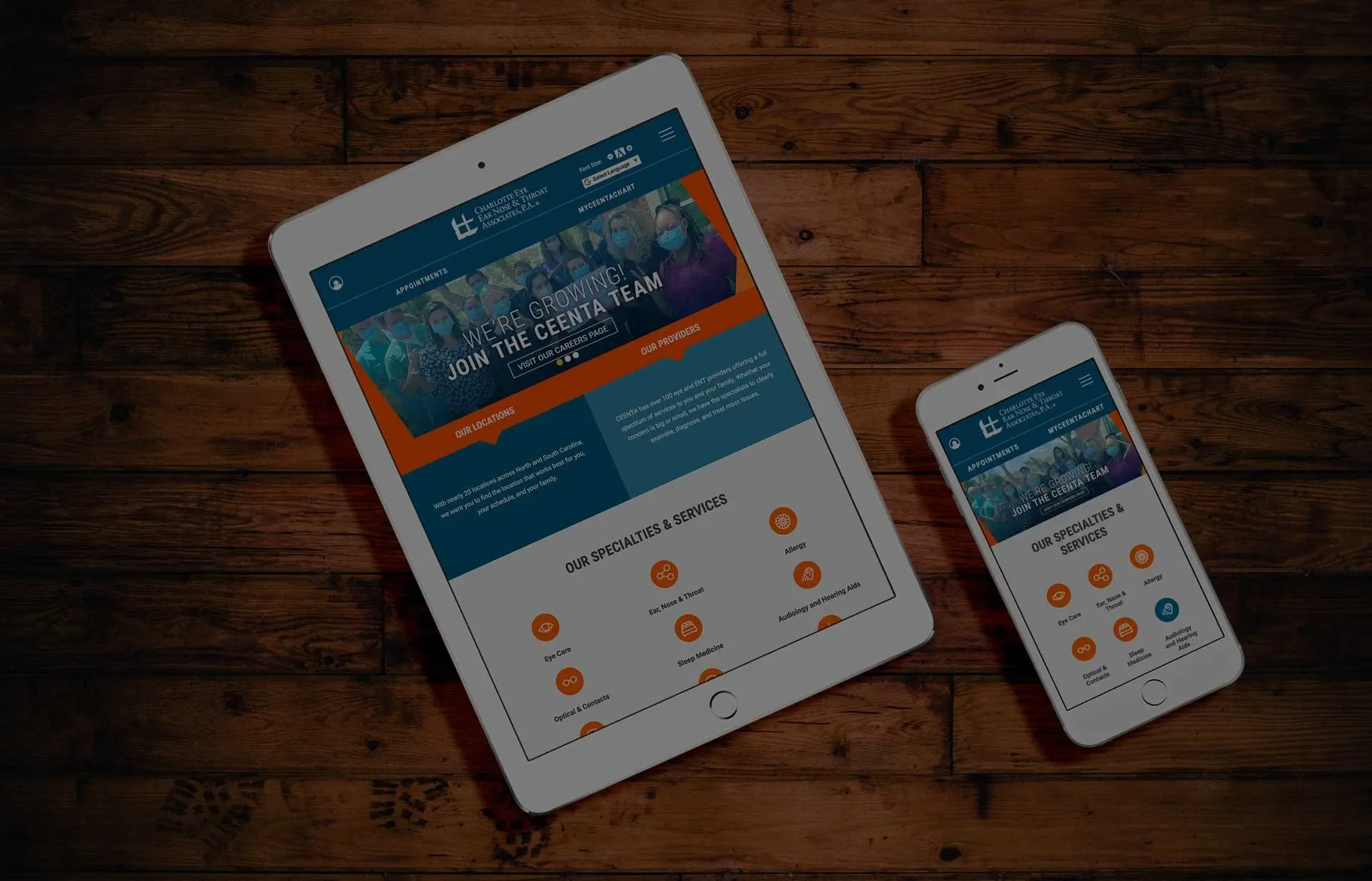
Graystone Eye partnered with E-dreamz Healthcare Solutions to evolve its digital presence beyond a single website into a connected, multi-brand ecosystem. Built on the Remedy CMS platform, Graystone’s primary vision care site, a fully custom Aesthetics website, and a targeted LASIK microsite work together to support distinct patient journeys, optimize SEO and AEO performance, and scale alongside the practice’s growing services - all backed by ongoing proactive support through EHS monthly SLA packages.
View Details